Goodbye Wordpress and Migrate to Hugo
Contents
背景
自从接触到博客,认识到 wordpress 后一直在用它,包括我最早的域名 the631.com,再到我一直在用的 hite.me。在严选期间,一起保持了很久的写 blog 的习惯因为要投稿和社交的原因,逐渐中心转移到简书上面。虽然简书的运营说个 shax,但是架不住它的编辑 md 文件时能自动插入图片、包括截图也支持插入。写起来很方便,把hite.me反而给冷落了。
在我离职之后,我突然升级服务器发现 wordpress 系统里文章引用很多图片都显示不了——我也没做什么修改啊?加上平时使用过程中,觉得访问速度不尽如人意,所以产生里更换 blog 引擎的想法。
选择新 blog 引擎
我是天秤座,对选择而已真的有困难症,从选引擎到选模块主题,花了 2 整天;今天移植旧文章,处理了下图片引用问题,全部转移到本地存储,一共花了 3 天,都在弄。
第一步,选择合适的引擎
我一开始的想法还是去选择一个类似于 wordpress 的引擎,动态引擎包含评论的。所以我在 Google 里的关键字是
|
|
搜出来的东西,还是 wordpress 那个年代的产物:
CMS Hub Drupal Joomla Shopify Prestashop Magento Webflow Concrete5 TYPO3 Ghost Squarespace Wix Weebly Jimdo IONOS WebNode Mozello Site123 Tumblr Medium Blogger
他们共同的特点就是复杂、功能全,看了很多模版的主页,有几个审美还停留在 Web1.0 时代, 立马没有兴趣。后面我尝试用中文搜
|
|
出来了几个新面孔,typecho,z-blog 等,其中 typecho 我自己下载了使用之后发现界面太简单,而且 theme 太少了。我算是半个颜值控,又删了。
所以下一步选择 theme 比较多的引擎,其中 hexo 是最富盛名的,早在 wordpress 流行的时候就有了,但是看过文档之后,加上我试用了一个网站,居然提升访问 github token 失效错误。这既是 hexo 的优势也是劣势-自己不需要存储,命运就不在自己的手上,而且对访问速度我也有顾虑。
即使我一开始根本没考虑过用静态网站生成器、更没考虑过我没接触过 go 语言,我还是选择了 hugo。
第二步,安装 hugo
说实话,选用 hugo 的理由很牵强,就是试试而已。到决定使用 hugo。已经过去了一整天。
官网里很巨多的安装方式,我最后还是选择了在 ubuntu 上使用源码安装,用 go 语言编译(请记住这个问题)。安装 go 就用
|
|
然后就是 clone Hugo 源码,这样就可以编译了。遇到第一个问题
无法 clone https 的仓库
那是因为腾讯的 ubuntu 的 git 内部 ssl 模块使用了自己的 gnults(🙅♂️吐槽 linux 里包依赖 unmet 的各种错误了)
|
|
,在为了手动编译 git 的过程中还把我本地的 Mysql 、apache2 模块都删了,幸亏我用 wordpress-to-hugo的 wordpress 插件备份导出了所有的文章。
最后还是包版本冲突无法 clone https 地址,转而尝试用 git 协议来 clone,所以又添加了本地目录下的 ssh 文件的 pubkey。一顿操作最后 clone hugo 是成功了,但是因为腾讯云自己服务器实例也用了这个目录导致我晚上回家发现以前的 sshkey 登录失败了,最后还是登录的管理后台又手动 bind 了一遍原来的 sshkey,这是后话(这里吐槽腾讯云——为何不让修改本地目录的 ssh目录???)
有了 hugo 源码下面进入第二步,
|
|
不想这里也有错,无法下载 go 模块
|
|
一查,居然说 go module 仓库被墙的原因,😭。设置好代理之后,终于可以使用 hugo 了。
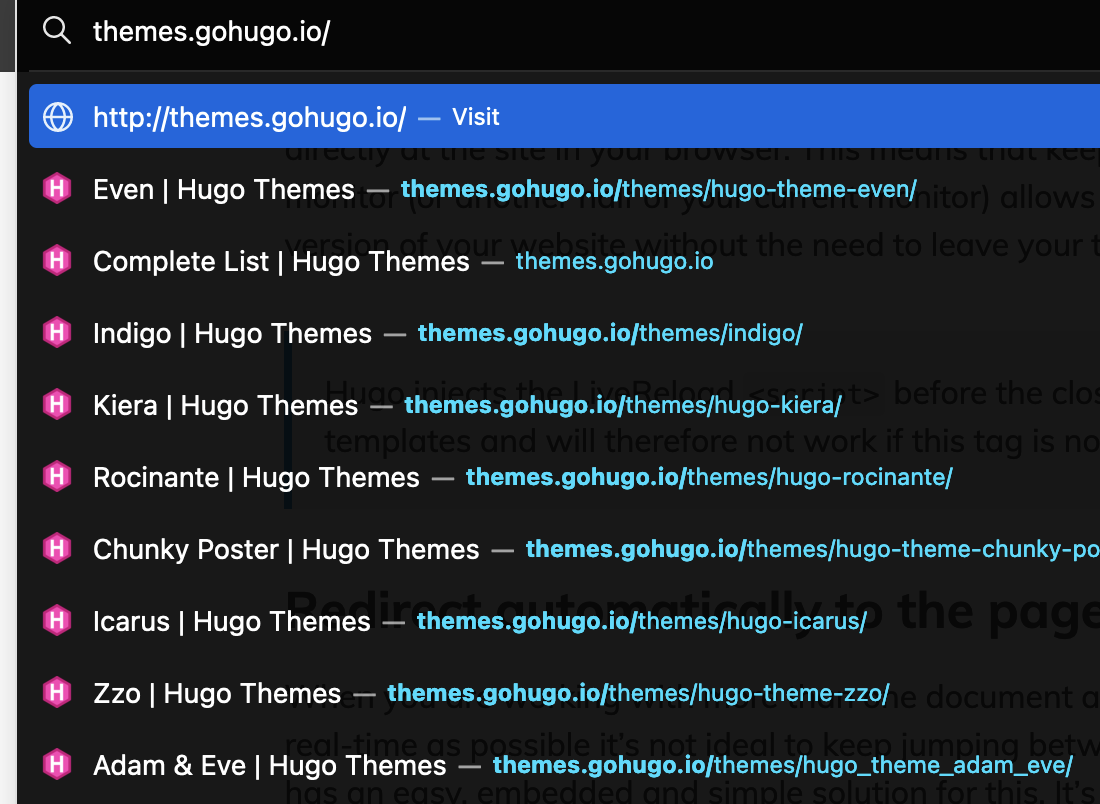
第三步,选择 theme
选择困难症犯了,从主题仓库里反复看了 3 遍尝试了 20 多个,

最终选择了 hugo-theme-stack,看作者应该说中国人,审美设计比较活波可爱,很喜欢。

结果在安装之后,无法正常使用,最开始的原因是因为 hugo 默认需要从域名根目录方法,但最后我发现主题实现的方式很 tricky 要移动好几个文件,感觉不是很正规。之后尝试了 bookroom,它的问题是在编译 scss 时会报错,放弃。最后选择了 even,比较符合我的要求;
- 不要左右栏
- 不要顶部banner
- 要支持图片显示
- 简洁明快
不过昨天到现在我陆陆续续,尝试了它内置的几个主题色,都不是很满足,微改了一些东西。再深入看它的模块时,被 go template 的语法震惊了——太难懂了。
写 Blog
用 hugo 写 blog 是不同的体验,最大的体会是它没有管理后台;另外一个困扰了我很久的问题是如何在 home 页面里每个文章前面显示图片缩略图?搜索里很久都没找到。退而求其次,我尝试把图片放在本地引入到 md 文件里,居然发现写里这么久的 md,居然不知道 md 引入图片的潜规则(需要 assets 目录)。
接下来我会把简书上的一些文章陆续移植到本博客。也打算新写,这个技能荒废很久了。
经过 3 天的折腾,主博客终于成型了,访问速度变快了,界面也变好看了。目前它写 blog 的流程还有写不熟悉,在熟练中。。。
Author hite
LastMod 2021-07-27