如何尽可能早的捕获JS 异常?
背景
前段时间,超级会员的业务上线之后,总有人反馈它的会员落地页打不开了,打开就是空白。
反馈不多,但是总是有几个人持续在反馈.
前段时间,超级会员的业务上线之后,总有人反馈它的会员落地页打不开了,打开就是空白。
反馈不多,但是总是有几个人持续在反馈.

这是位于杭州市萧山区建设一路的一个公用电话厅,平时走路也没有留意到这些老东西,直到这天晚上遛弯我注意到上面的小广告。
我很好奇电话还能不能用,拿起来,话筒里还有忙音,还能工作。想想大学的时候,买的多少 ip 卡,有一大盒子不止,路旁电话亭对于我们这种没有手机的人来说真是太方便了。而如今,移动电话变成必需品,这些固定的移动电话厅,失去了本来的意义,只是没想到中国电信还没有拆掉。听朋友说,有些地方把固定的电话亭改成了 WiFi 热点——倒也是个不错的改造方案。
这让我加深了如今社会全面转向移动化势不可挡趋势的印象。在互联网领域,从单机走向联网早已不可阻挡,今天从两种作图工具—— Sketch 和 Figma 的不同形态、定位来分析“移动、云端”的力量。
本文是对Why Figma Wins一文的翻译概括和评论。本文中“我”都是指【原作者】
首发自 https://xiaozhuanlan.com/topic/4718293506,重新创作于 Structure your app for SwiftUI previews
在开发中使用 SwiftUI Preview 功能,帮助我们开发更灵活、可维护、易懂的 Apps。 本文将介绍一些小技巧,改进提升项目工程的 Preview 体验。如,如何一次性 Preview 多个文件;如何管理数据流;如何使用样例代码提升 Preview 效率。 本文将介绍一些方法,分析数据模型,帮助你定义视图的输入,让这些视图更易可视化编辑、更具有可测性。阅读本文需要你已经熟悉 SwiftUI和 SwiftUI Preview(可参考阅读 “Visually Edit SwiftUI Views” from WWDC20)
首发自小专栏, 重新创作自 Session,Visually edit SwiftUI views
SwiftUI 带来的描述性构建界面能力,为 Xcode 引入诸多的可视化工具奠定了基础。可视化界面搭建,早期在网页开发中,曾经流行过,最著名的代表 Dreamweaver。如果把 html 源码视为因,那么浏览器渲染的界面则为果。从最后的界面上修改,反馈到源代码,这个过程非常直观,也高效(得益于 html 可以及时渲染)。人人都想可视化搭积木式编码, Apple 在可视化编程上从一开始就有布局—— xib、Storyboard ,至今还在迭代。但不得不承认,Storyboard 编程范式在 iOS 领域并不是主流。如果 Dreamweaver 为代表的所见即所得(WYSIWYG )编辑器没落是因为从因到果逆方向,生成的代码质量不高。而 xib、Storyboard 无法成为主流的一大原因是中间层——xml 中间层的引入的复杂度。
Xcode Library 最早是作为 Storyboard (xib)的配套功能引入。在制作 Storyboard 时,开发者打开右下角的 Object Library,从中选择合适的组件,通过拖拽快速引入组件对象。它和所有可视化搭建系统一样,是组件展示区,方便开发者快速浏览引入。后面的 Xcode 版本慢慢引入了色盘、图片资源等功能,到 Xcode10 时, Object Library 的重要性进一步提高,位置从右下角可能被隐藏的位置提升到 Xcode 右上角功能 toolbar 按钮区,常驻界面。到了 Xcode11, Object Library 升级为 Library,成为添加某些对象等的总入口,包括代码片段、文档。
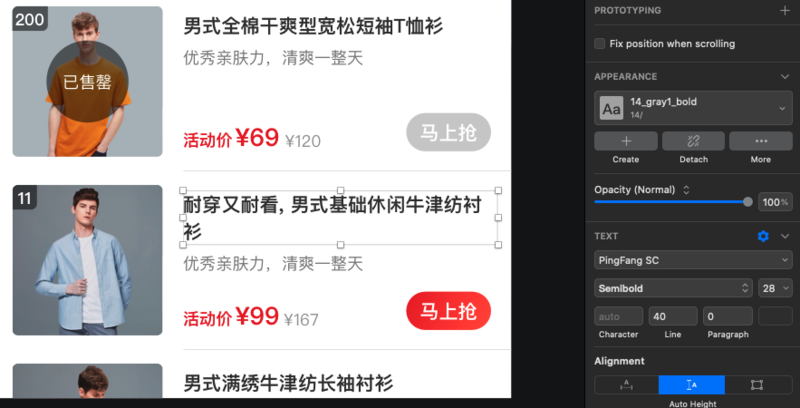
在商品列表的设计中,很多商品卡片的商品名称需要换行。效果如, 如“耐穿又耐看, 男式基础休闲牛津纺衬衫”, 用
如“耐穿又耐看, 男式基础休闲牛津纺衬衫”, 用 UILabel 实现。但样式不能用以下代码来实现,
严选利用自身的资源,紧急上线口罩,支持全国人民的抗击疫情
自1月22日疫情大爆发,技术部门和兄弟部门同事,放弃春节假期重新回到工作岗位,协调资源,加班加点为全国(包括湖北专供)第一时间提供珍贵的口罩的故事。
原文发表于:2020.01.07 @ 简书

自从 SwiftUI 推出之后,它带来左边代码右边实时预览的特性,让一直苦于 Objective-C 耗时、低效、繁琐的开发流程的我很羡慕。但是 SwiftUI 需要 Swift 工程运行在 iOS 13 的 target 上才能使用。目前国内大部分的 App 基本都是 Objective-C,最低支持 iOS 9 版本的现状,阻止进一步将 SwiftUI 引入到实际工程里。
直到最近重温 WWDC2019 Mastering Xcode Previews,其中有一句
Finally, you have seen how to use previews not just with SwiftUI and not just with Swift, but with all of the source files that Xcode understands written against UIKit, AppKit, and WatchKit.
让我有了个想法——既然 Xcode 认识 Objective-c,那是不是也支持 Objective-c 的预览?接下来,我在使用Xcode Preview for Objective-C等关键字 Google 了一番,居然没找到类似的方案,有点怀疑是不是搜索姿势不对?
在经过一些尝试,有一些初步的成果,B 站视频演示 使用 Xcode Preview 实现普通的 UIView 的 HotReload。 下面以复盘的方式来介绍下实现的过程。